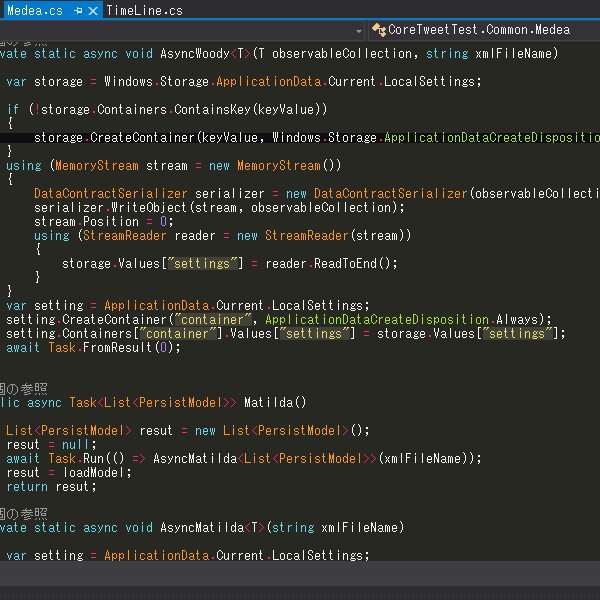
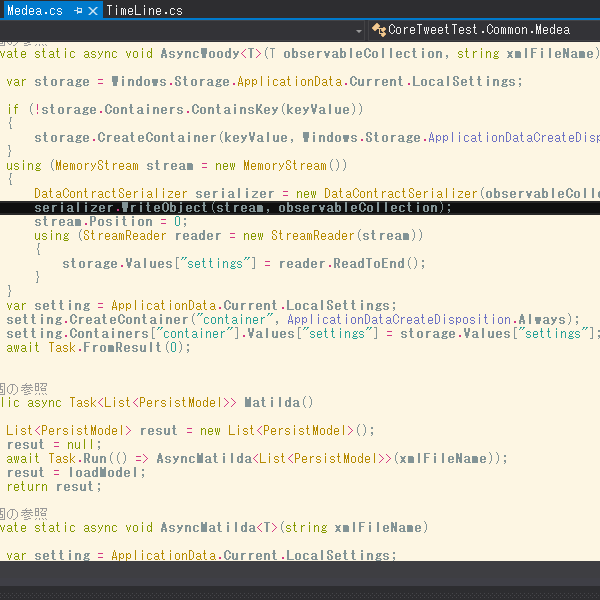
Visual Studio テキストエディタのカラースキームはstudiostyles から提供されているものを使ってきた。
まず、気に入ったテーマをダウンロード。
ツール(T) -> 設定のインポートとエクスポート(I) -> 選択された環境設定をインポート(I) -> いいえ、現在の設定を上書きして新しい設定をインポートします(O) -> 参照(B) エクスプローラが開いて設定ファイルを選択 -> 完了
カラースキーム一つに非常に多くの行程を要する。もっと効率的な手段はないものか?と探したら。Visual Studio の拡張機能にStudioStyler というドラえもんの着せ替えカメラっぷりな便利ツールを発見。
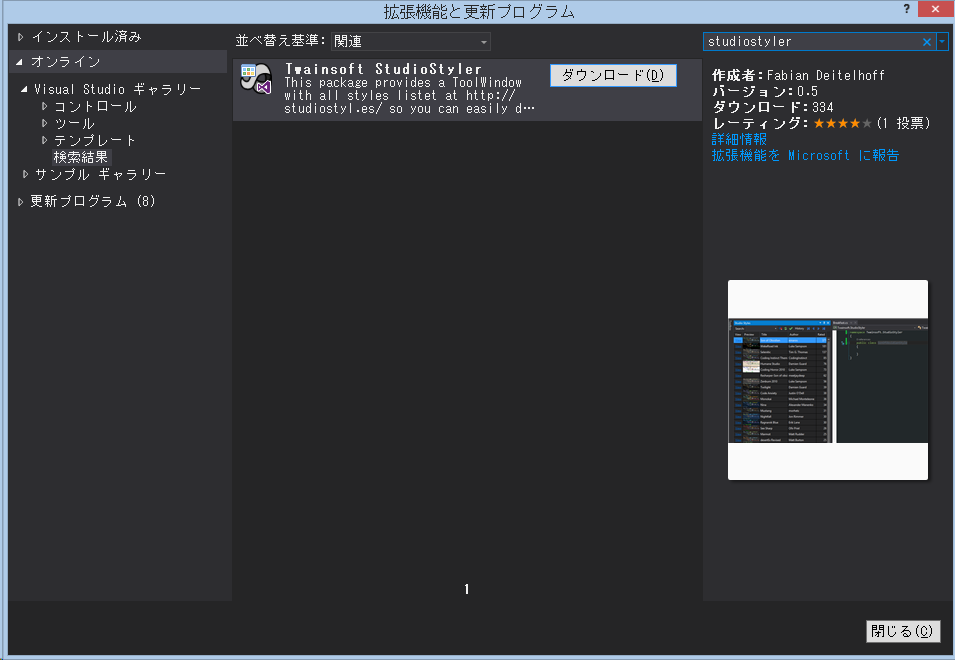
ツール(T) -> 拡張機能と更新プログラム(U) -> オンラインを選択後、 StudioStyler で絞り込む。
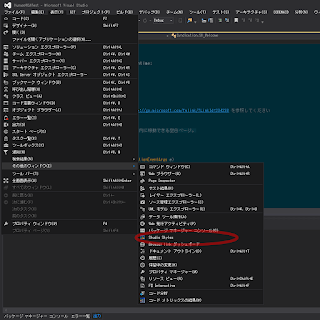
インストール後、表示(V) -> その他のウインドウ(E) の中に studio styles というのが出てくる。
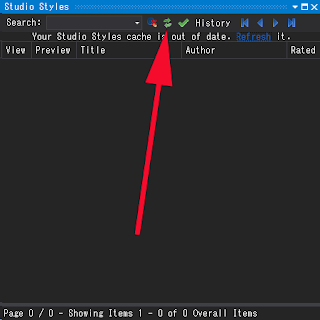
開くと初回は空欄のリスト。
ウインドウ上部にある更新のようなマークボタンを押すとstudiostylesからテーマ取得してくれる。
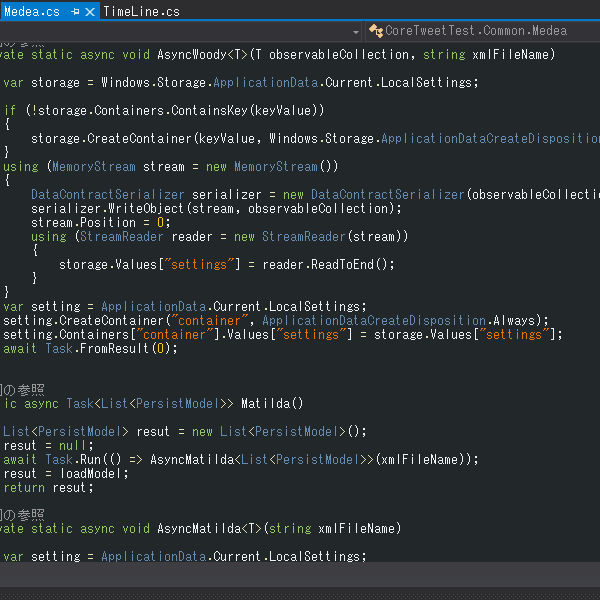
あとはテーマを選んで、適用っぽいボタンを押すだけで即適用される。
参考:
Let Me Introduce: The StudioStyler -Fabian Deitelhoff-
以上
まず、気に入ったテーマをダウンロード。
ツール(T) -> 設定のインポートとエクスポート(I) -> 選択された環境設定をインポート(I) -> いいえ、現在の設定を上書きして新しい設定をインポートします(O) -> 参照(B) エクスプローラが開いて設定ファイルを選択 -> 完了
カラースキーム一つに非常に多くの行程を要する。もっと効率的な手段はないものか?と探したら。Visual Studio の拡張機能にStudioStyler というドラえもんの着せ替えカメラっぷりな便利ツールを発見。
ツール(T) -> 拡張機能と更新プログラム(U) -> オンラインを選択後、 StudioStyler で絞り込む。
ウインドウ上部にある更新のようなマークボタンを押すとstudiostylesからテーマ取得してくれる。
| SonOf-Obsidain | Monokai |
| Jellybeans | SolarizedLight |
参考:
Let Me Introduce: The StudioStyler -Fabian Deitelhoff-
以上